ArtForm
ArtForm is a concolic execution and testing tool for JavaScript code attached to web forms.
This is a collaboration with Casper Svenning Jensen and Anders Møller, Aarhus University.
Our prototype tool is available on GitHub. Please contact Ben Spencer for support installing and using it.
Interface Analysis

Understanding and exploring web interfaces is useful for testing, web crawling and data extraction. We aim to analyse JavaScript code attached to web forms and generate tests which explore its behaviour.
- Dynamic features of JavaScript and real-world code make static analysis difficult.
- We use concolic analysis and perform a symbolic execution driven by concrete runs.
- ArtForm is built on Artemis, a tool for automated testing of JavaScript applications.
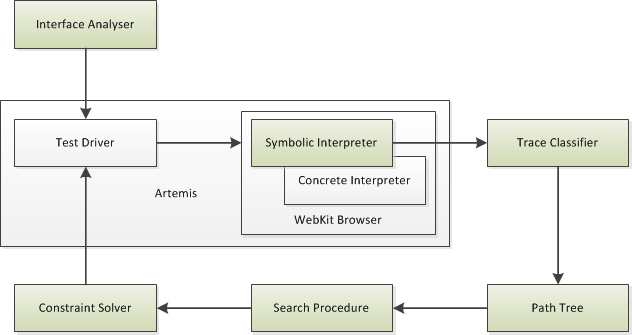
ArtForm Architecture

|
Interface Analyser
Test Driver
Instrumented WebKit Browser
Symbolic Interpreter
|
Constraint Solver
Trace Classifier
Path Tree
Search Procedure
|
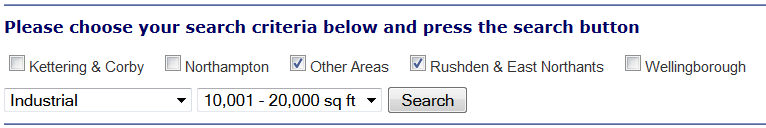
Example
Site: www.underwoods.co.uk/search.cfm
|
|
|
|
|
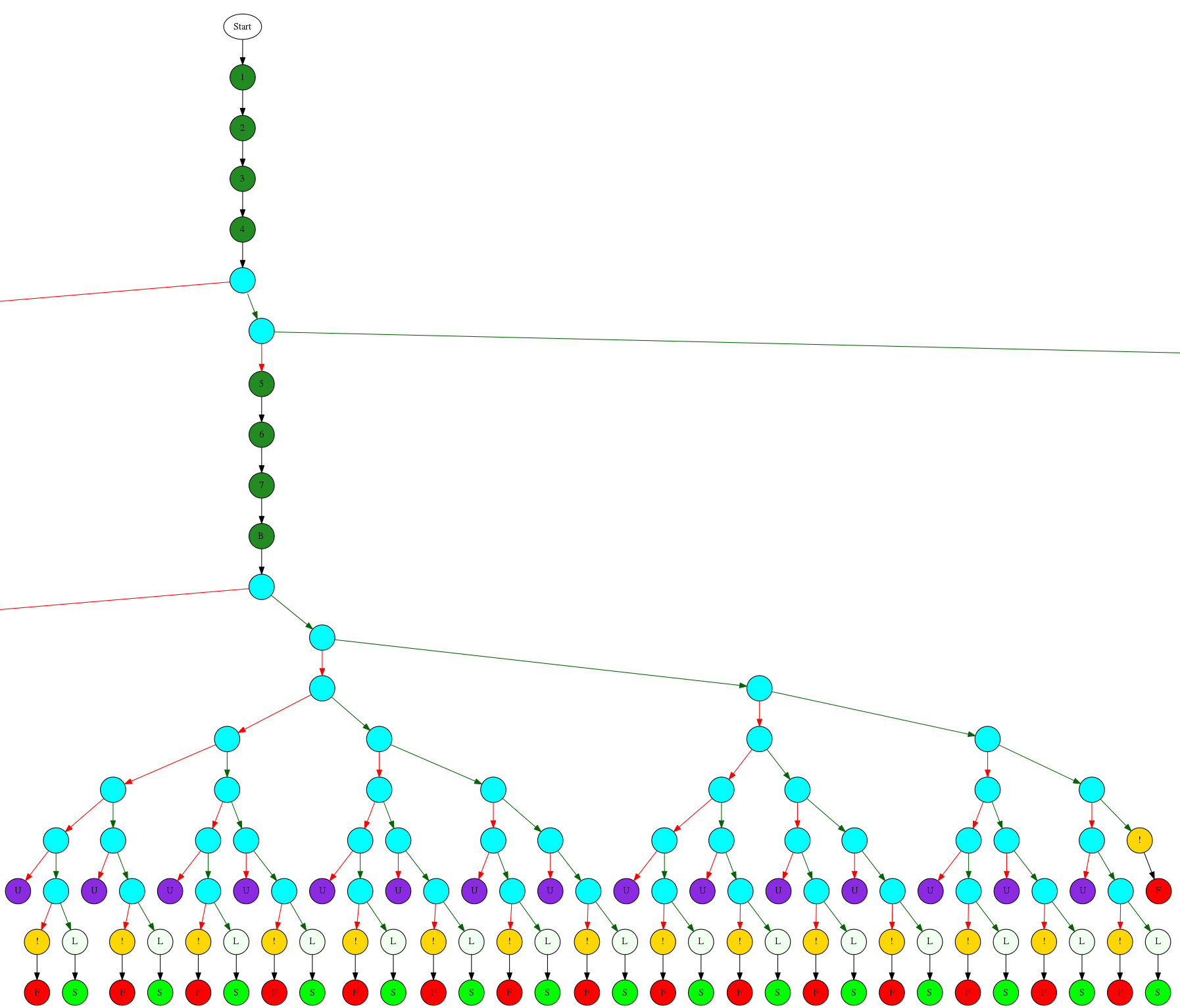
Statistics Legend |
Full execution tree (2.4MB png)
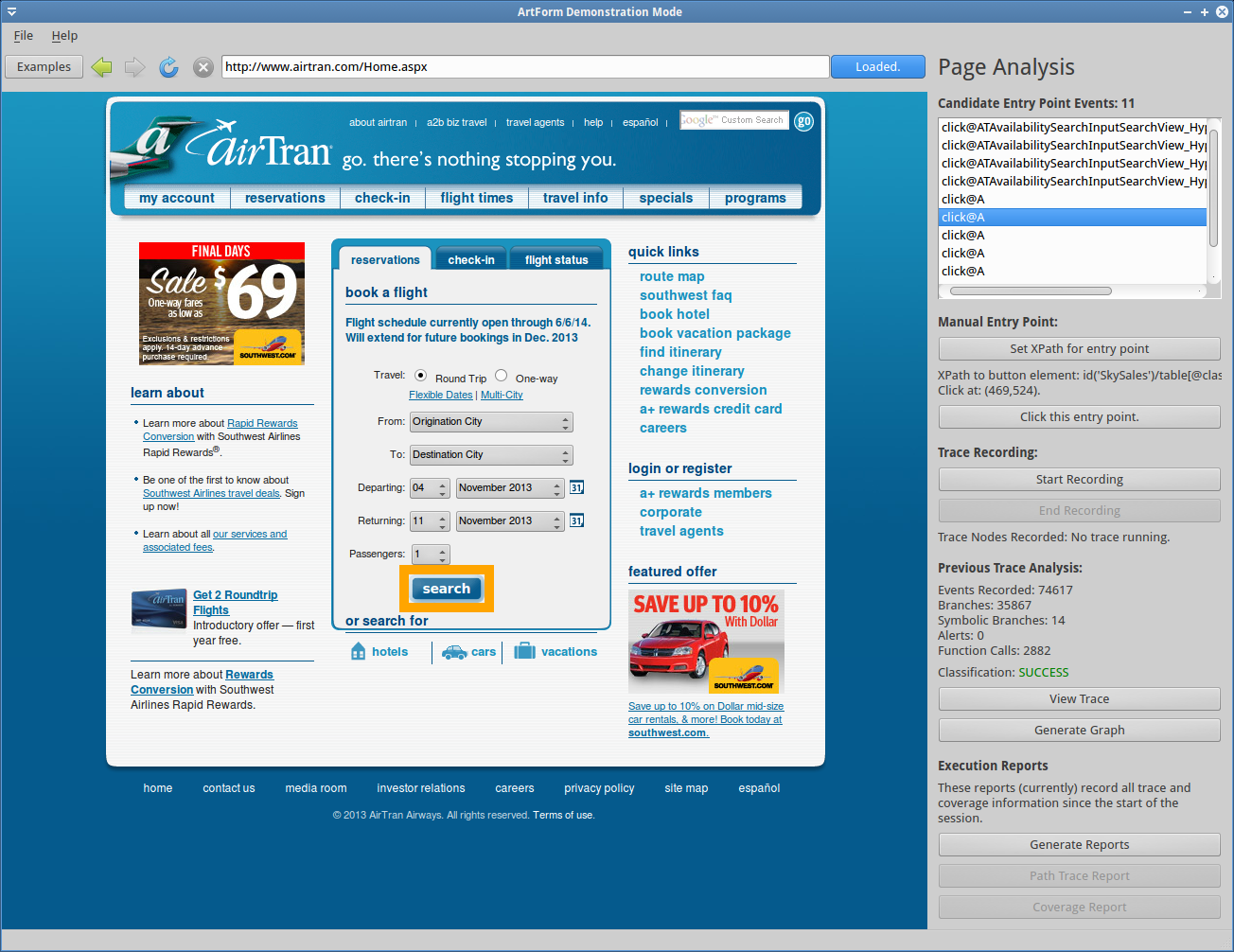
Page Analysis Tools
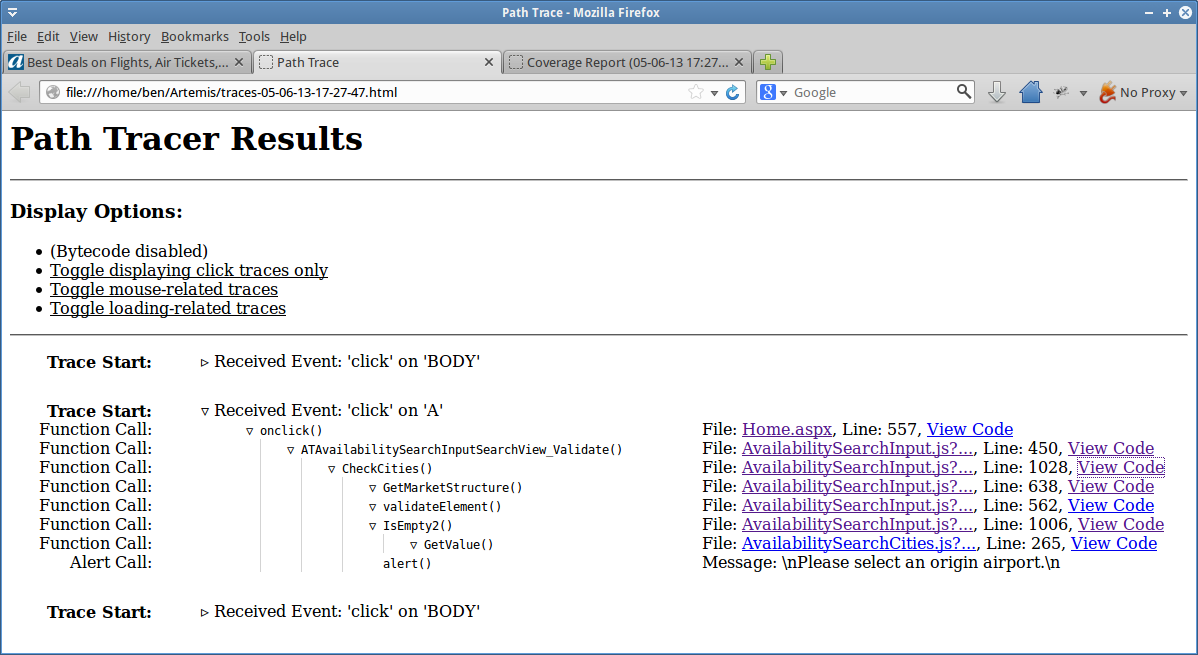
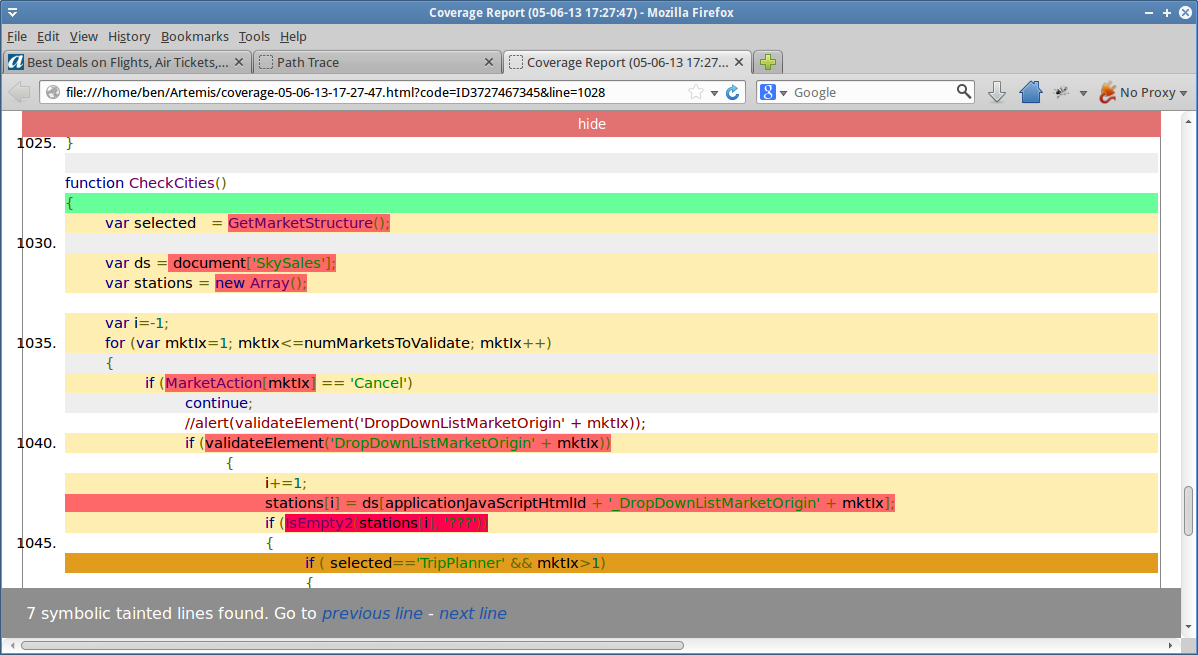
As well as our main analysis, we have developed some tools to help manual analysis of web forms and their validation code. Manual interactions with a form are recorded as both concrete and symbolic traces, which are linked to the original page source code.
 |
 |